
Color fonts (цветные шрифты) OpenType-SVG — это новый тренд в веб-дизайне, или как выражаются буржуи — The next big thing.
Что это за технология такая, когда она успела стать трендом и почему у нее большое и светлое будущее?
Как вы и сами прекрасно знаете, в Интернете шрифты имеют только один заданный цвет. Шрифт может быть синим или красным, но не может быть одновременно красно-синим.
В прошлом разработчики экспериментировали с разноцветными шрифтами, но безуспешно. Пока не появились emoji, ставшие частью Unicode. Смайлики, летающий бизнесмен и кучка сами знаете чего сразу же заполонили весь Интернет.

Следом за emoji появилась технология раскрашивания шрифтов в формате OpenType-SVG. Формат шрифта OpenType-SVG был первоначально разработан Mozilla & Adobe и стал отраслевым стандартом в начале 2016 года.
По сути, файл цветного шрифта — это обычный файл шрифта, который содержит дополнительные данные, чтобы отображать больше графических свойств. Он содержит векторные фигуры с цветом или градиентами, а также может включать растровые изображения.
Разумеется, это делает шрифт OpenType-SVG гораздо тяжелее обычного шрифта, но нам ли печалиться? При современных возможностях и скоростях Интернета такими вещами можно легко пренебречь. А если хотите чтобы программы Adobe работали с цветными шрифтами на вашем компьютере быстрее, то графическая станция станет хорошим подспорьем.
Сегодня существуют четыре основных формата цветных шрифтов, которые вписываются в обычные файлы шрифтов: SBIX, COLR, CBDT и SVG. Каждый из них имеет свои особенности. Из-за различий и несовместимости этих форматов индустрии дизайна придется пройти через переходный период для обеспечения кросс-платформенной совместимости в различных операционных системах, браузерах и приложениях.
Кроме того, у цветных шрифтов есть та же проблема, что и у обычных растровых изображений. Если цветные шрифты, основанные на векторных глифах, масштабируются без потерь качества, то шрифты на основе растровых изображений будут терять в качестве при увеличении. То есть, все как с обычными картинками в фотошопе.
Таким образом, веб-дизайнерам потребуется несколько версий файлов шрифтов с полноразмерными растровыми изображениями, что еще больше увеличит их общий вес.

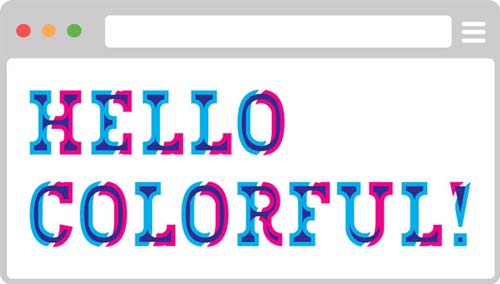
Где и как применять цветные шрифты, я уверена, вы придумаете сами. Например, из них замечательно получаются заголовки и названия сайтов. Если раньше приходилось отрисовывать их в фотошопе и добавлять на сайт в качестве обычной картинки, снабжая обязательным атрибутом alt, то теперь можно не морочиться и сделать это при помощи полноценного шрифта.
Предприимчивые создатели шрифтов уже постарались и выпустили ряд цветных шрифтов. Вы можете скачать их и использовать в своих проектах. Это такие цветные шрифты как Fontself, Type with Pride, Beach Towel, Bungee, Watercolor Font, и др. Подробнее читайте Для просмотра ссылки Войди
Автор: Настя Манно
Источник: mannodesign.com
